APIs Are Like Grocery Lists: A Fun Guide to API Design
7 min readThis blog is part of my System Design series, where I break down key concepts in a simple and practical way.
Today, we’ll explore APIs (Application Programming Interfaces)—a fundamental part of modern software development.
At first glance, API design may seem straightforward, but as you dive deeper, you realize it's more complex than it appears. Before we get hands-on, let's first understand the basics of an API.
💻 What is an API?
An API (Application Programming Interface) allows different applications to communicate with each other by defining a set of rules for interaction.
Let's try to understand API with a real world analogy: A Grocery List.

Imagine you ask your mom, *"What should I buy from the grocery store?"
She gives you a grocery list—a structured set of instructions specifying what you need to get.
Think of this list as an API.
-
You (the client) request information.
-
Your mom (the server) provides a structured response.
-
The grocery list (the API) acts as an intermediary that ensures clear communication.

Now in digital world, when you browse X (formerly Twitter), an API fetches tweets for your feed. When you check a food delivery app, an API retrieves restaurant listings.
🔥 Why Do We Need APIs?
APIs simplify communication between the client (browser, mobile app) and the server. As applications become more data-driven, APIs help manage data by:
-
Fetching, sending, and updating data efficiently.
-
Enforcing structured interactions between different services.
-
Supporting architectural patterns like microservices, where different components interact through APIs.
In development, APIs are often referred to as services or contracts, emphasizing their role in connecting the frontend and backend.
📚 Deep Dive
Now, we know what is API and why we need it. Let's try to understand it more in detail to create, and use them.
To understand API, we need to understand the following:
1 . Status code - What happened with the request?
2 . Communication protocol - How the client and server talk to each other?
3 . API Data Formats - How data is sent or received?
Let's explore the above one by one. As the all the above are crucial for API designing.
🚀 Status code (What happened with the request?)
Now, when you have asked your mom to share the grocery list how you will get to know that request is fulfilled or not?
If your mom has handover the list then it is successful.
If you are waiting then how long shall you wait?
If she rejected then you don't need to do anything and so on.
These responses are helpful for you to understand what is happening with your request and you can act accordingly.
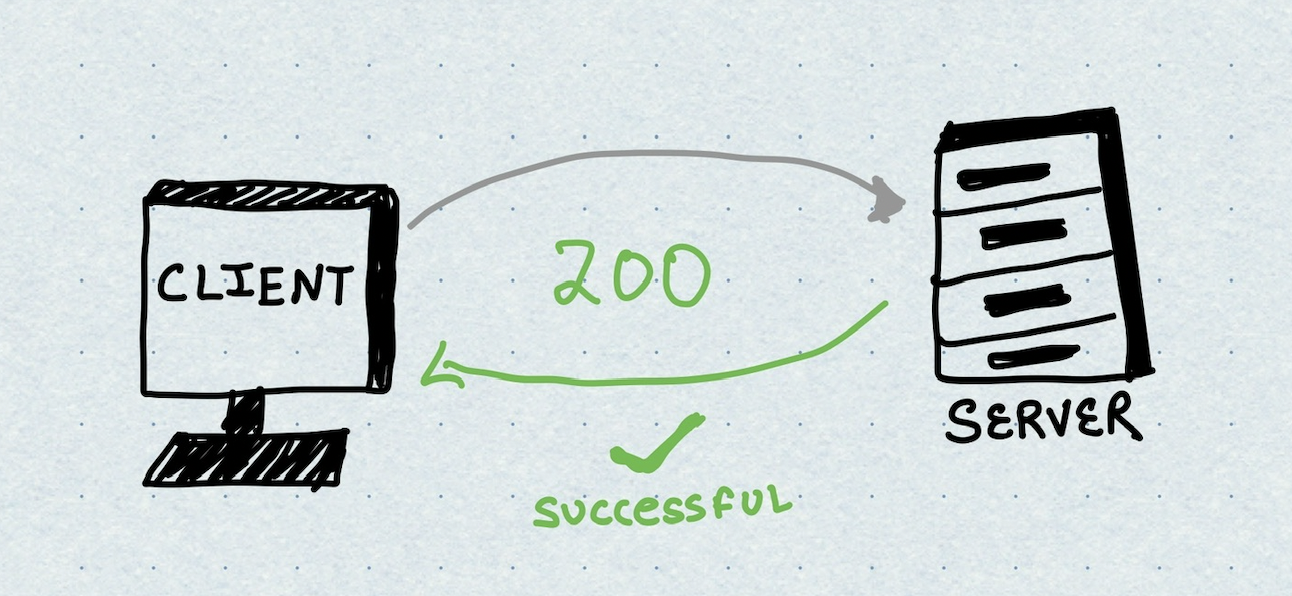
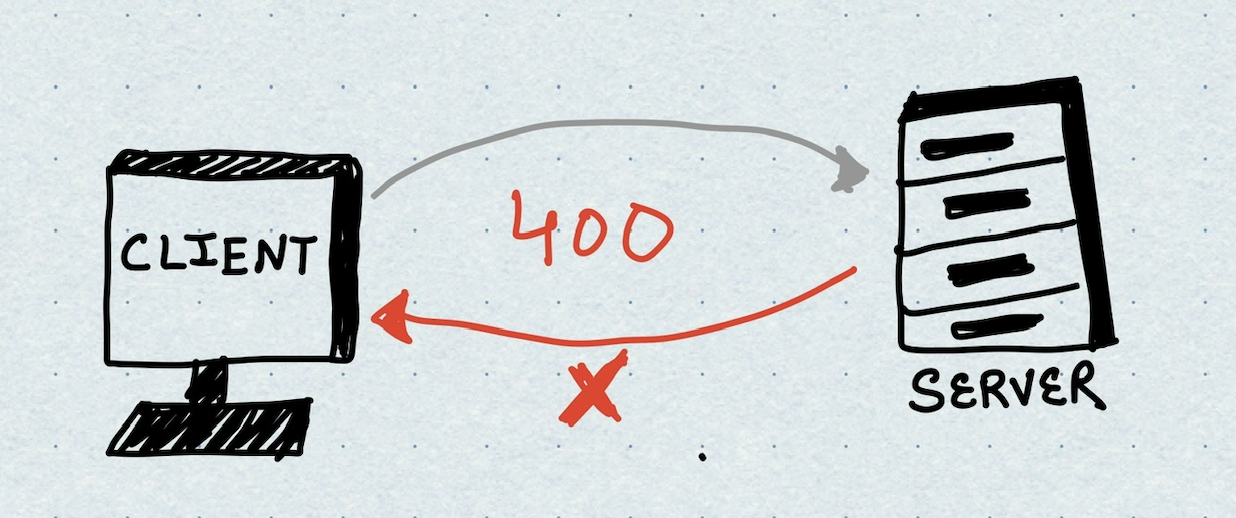
Similarly, When an API responds to a request, it includes a status code indicating success or failure.
Understanding these codes helps developers debug issues effectively.
Common Status Codes:
| CODE | meaning | Explanation |
|---|---|---|
| successful | ||
| 200 | A new resource was successfully created | |
| 201 | The client sent an invalid request | |
| 204 | Authentication is required but missing or incorrect | |
| Redirection | ||
| 300 | The requested resource was not found | |
| 301 | The client sent an invalid request | |
| Error | ||
| 403 | The client does not have permission to access the resource | |
| 404 | The requested resource was not found | |
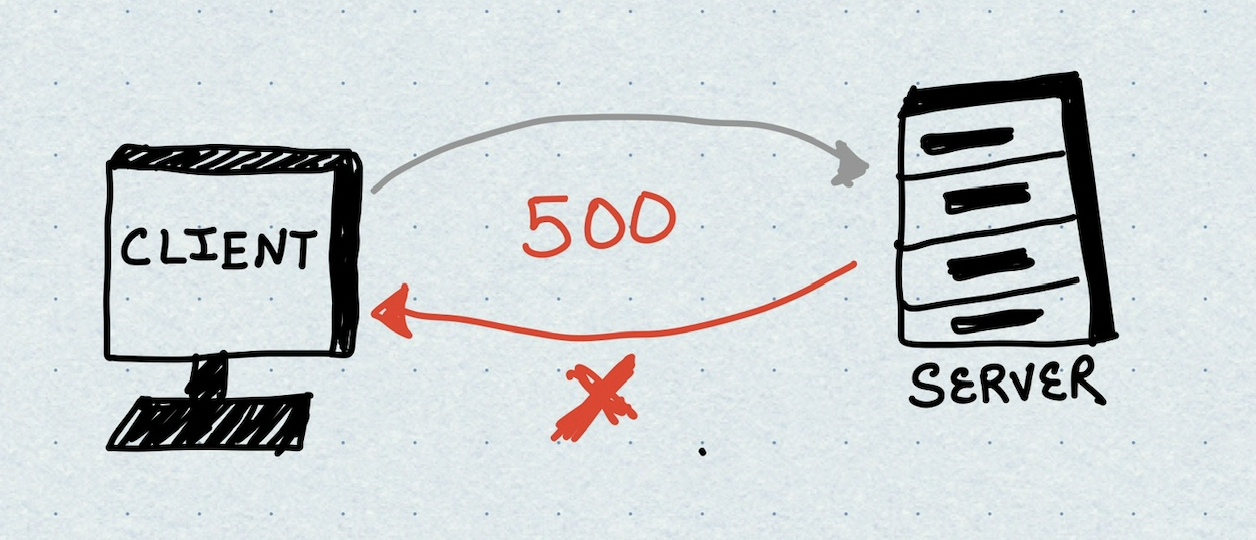
| Server | ||
| 500 Internal Server Error | Something went wrong on the server | |
| 502 - Bad Gateway | The server received an invalid response from an upstream server |




These codes help developers manage API behavior and improve user experience.
📱 API Communication Protocols - (How the client and server talk to each other?)
Now, when you have requested the grocery list your mother then how you have communicated?
Is it you decided to ask the grocery list in one go? or one by one? or you will call her from grocery store and at that time you will start taking the order.
This is basically how the "communication" will happen. Similarly, we need to define in API this is known as "communication protocols"
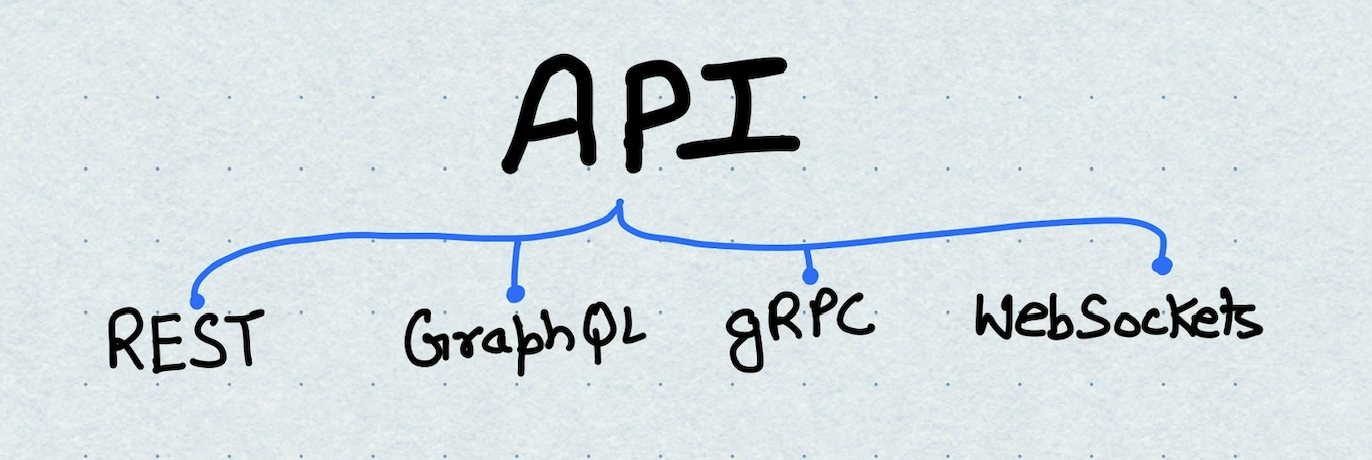
Different APIs use different communication protocols to exchange data. Here are some common ones:
| communication protocol | explanation |
|---|---|
| REST (Representational State Transfer) | HTTP API |
| GraphQL | Request only what is needed |
| gRPC (Google Remote Procedure Call) | binary-based API protocol |
| WebSockets | Real time |

1 . REST (Representational State Transfer) – HTTP API
The most widely used protocol that follows standard HTTP methods (GET, POST, PUT, DELETE). It uses URLs to access resources and typically exchanges data in JSON or XML.
Your mom gives you a grocery list with everything written down at once. You don’t ask for items one by one; you take the list and go shopping.
2 . GraphQL
Unlike REST, where you get a fixed response, GraphQL allows clients to request only the data they need. This minimizes over-fetching and under-fetching of data.
Instead of receiving a full grocery list, you ask your mom item by item (e.g., “What fruits do I need?”). You get exactly what you ask for, nothing more, nothing less.
3 . gRPC (Google Remote Procedure Call)
A high-performance, binary-based API protocol designed for microservices and inter-service communication. Uses Protocol Buffers (protobufs) instead of JSON.
Instead of speaking in full sentences, you and your mom use secret codes to communicate faster (like shorthand). It’s more efficient but requires both sides to understand the codes.
4 . WebSockets
Enables real-time, two-way communication (e.g., chat apps, live notifications). Unlike REST, which requires repeated requests, WebSockets keep a persistent connection open.
You call your mom while shopping, and she updates the list in real-time based on what’s available.
🗒️ API Data Formats - (How data is sent or received?)
Now, in which format you want the grocery list to be shared.

When making API requests, data can be exchanged in different formats:
| Format | Usage | Example |
|---|---|---|
| JSON (JavaScript Object Notation) | The most commonly used format, lightweight and easy to parse | A neatly written, structured list |
| XML (eXtensible Markup Language) | Common in enterprise applications and SOAP APIs | A detailed, old-fashioned document |
| HTML | Used when APIs return web page content | A full-page magazine with images |
| Binary (e.g., images, videos, PDFs) | For handling multimedia files | A voice recording of your mom telling you what to buy |
❓ How Does an API Look Like?
I am sure now you would be keen to see how API looks like in code.
In the below example, we have a simple example where the format is JSON and key-value format.
{
"items": ["Apples", "Milk", "Bread"],
"vegetables": ["spinach", "mint", "peas"]
}
This would be the response when you request (GET) the below URL.
GET https://api.example.com/groceries
The response contains a list of groceries in JSON format, following the communication protocol (HTTP), and returning a status code (200 OK).
Similarly, for POST request we have:
POST https://api.example.com/groceries
Content-Type: application/json
{
"items": ["Bananas", "Oats"]
}
Response (201 Created):
{
"message": "Items added successfully",
"items": ["Bananas", "Oats", "Almond Milk"]
}
Conclusion
APIs are crucial, enabling seamless communication between different systems. Just like a grocery list ensures you get the right items, an API ensures efficient data exchange between applications.
If you like this blog, please give a like, share in your network, and connect with me at X and Linkedin.
